 组件的一些注意点
组件的一些注意点
# 组件的一些注意点
# 组件名
# 单个单词组成
推荐使用首字母大写:School,或者首字母小写:school
# 多个单词组成
- 使用 kebab-case:所有单词全部小写,之间用
-(短横线分隔命名) 链接
my-school
- 使用 PascalCase:所有单词首字母大写
MySchool
注意,直接在 DOM (即非字符串的模板) 中使用时只有 kebab-case 是有效的。
通俗易懂的讲就是,PascalCase写法需要Vue脚手架支持
官网-组件命名详细说明 (opens new window)
# 唯一根节点
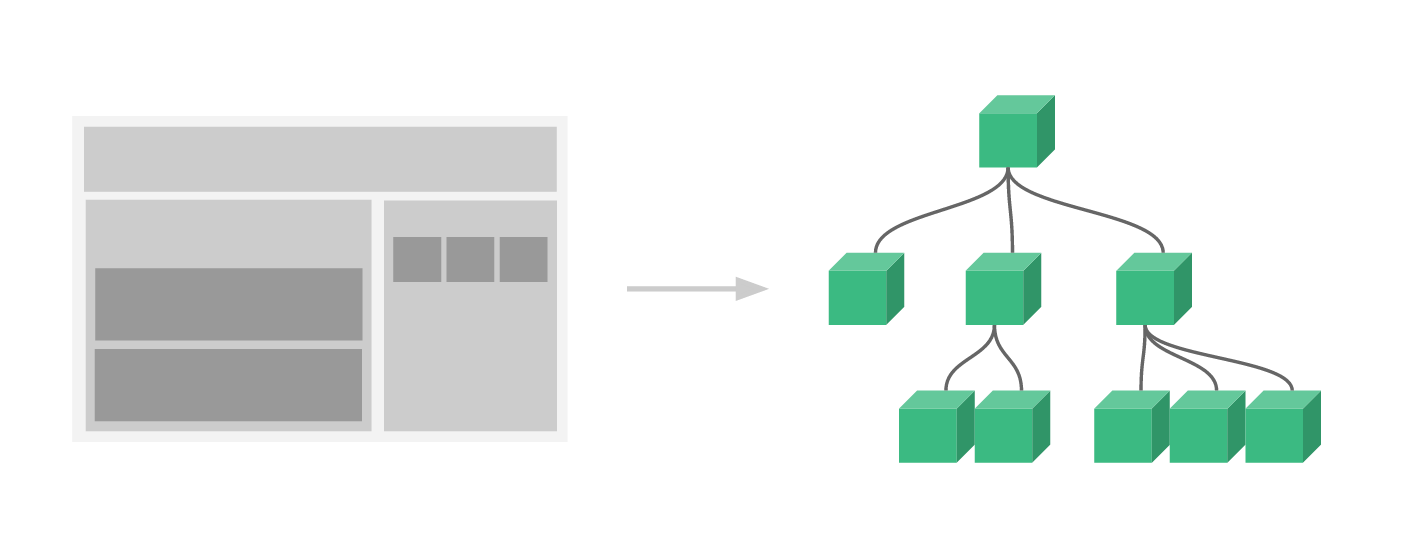
组件模板要被渲染出来,必须有一个根元素。如果组件模板中有多个根元素,那么在渲染时,Vue就无法确定哪个元素应该被用作渲染的根元素。其中根元素往往被命名为app(application).
唯一的实例对象中,只有一个组件——根组件(app),其他的组件都被嵌套其中。

在实际vue项目开发中,只允许构建一个实例对象。原因主要是Vue的单例模式有利于实现全局状态管理。
Vue的单例模式是指在整个应用中只有一个Vue实例。
单实例确保了全局的状态管理和观测机制。Vue 应用的数据和状态是通过 Vue 实例进行管理的,如果允许多个实例存在,就会导致数据和状态分散在不同的实例中,不易于统一管理和跟踪。
其次,单实例可以避免重复渲染和内存占用。当多个实例同时存在时,它们可能会重复执行一些相同的逻辑和渲染相同的组件,造成冗余和浪费。
另外,单实例也使得组件之间的通信更加简单和高效。组件之间可以通过实例的方式进行通信,而不需要考虑实例的创建和销毁。
注意:虽然只能有一个vue实例对象,但可以有多个组件实例(VueComponent)对象.
# 文件结构
通常在实际开发中,文件结构如下(展示其中部分)
.-------项目文件夹-------
├── public ()
│ ├── html
│ │ ├── favicon.ico (图标)
│ │ └── index.html (跟vue实例关联的页面)
├── src (必须,不要修改文件夹名称)
│ ├── ......(一些配置文件 以及各种文件夹)
│ ├── App.vue (根组件-用于整合其他组件)
│ └── main.js (入口js文件 构建vue实例,并绑定根组件,与index.html进行交互)
├── ..... (一些配置文件)
├── package.json (所需的架包)
├── package-lock.json (架包版本锁定文件)
│
└── README.md
2
3
4
5
6
7
8
9
10
11
12
13
14
# 组件跟脚手架
在上述的文件结构中,我们可以看到在vue中根组件的文件后缀为.vue(该类型的文件是用来描述单文件组件的),但该类型文件浏览器是不能直接解析的,需要编译加工成.js文件。
编译的方法有两种:一种是通过webpack等工具我们手动编译,另一种方式是利用vue提供给我们的脚手架进行编译(对webpack等工具的封装),我们一般采取脚手架方式。
Vue开发脚手架-Vue CLI (opens new window)
# 安装脚手架
安装好后,即可完成对.vue文件的编译并成功运行vue项目
安装脚手架分为全局安装跟局部安装:
- 全局安装 (打开终端运行以下命令)
npm install -g @vue/cli1
- 局部安装 (进入某个项目的目录,打开终端运行以下命令)
npm install @vue/cli1
- 全局安装就是在任何文件夹都可运行,原理是写进环境变量,每次在命令行中敲入命令时,根据环境变量的设置寻找对应的可执行程序运行。
- 局部安装就是在当前项目中建立包,在当前项目中起作用,当选择项目局部安装包时,默认的安装路径为项目根目录文件夹node_modules。
# 样式私有化
在多人开发时,组件之间的样式如果不加限制,是会互相影响的。为了避免样式影响,我们可以使用scoped来达到限制的效果。
# scoped的作用
使用scoped后,每个组件的样式只会作用于当前组件,不会影响其他组件
# 使用
在Vue中,scoped可以通过在style标签上添加scoped属性实现,
<template>
<div class="hello">
<h1>{{ message }}</h1>
</div>
</template>
<script>
......
</script>
<style scoped>
.hello {
background-color: #409eff;
color: white;
padding: 20px;
}
</style>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
在这个例子中,.hello样式只会作用于这个Vue组件内部的<div class="hello">标签,不会影响到其他组件的.hello样式。